This introductory SketchUp tutorial skills teaches you how to design 3D boxes with flair.
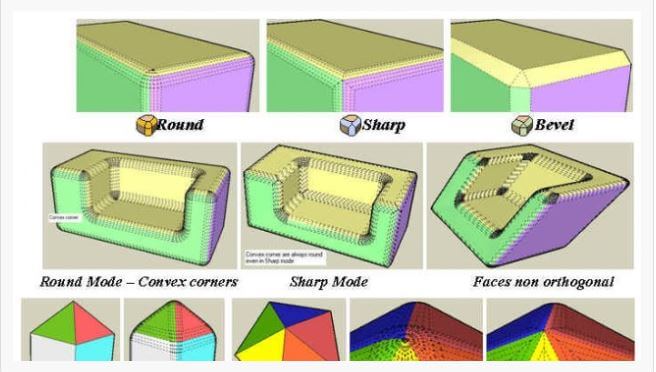
NOTE: Round Corner vs Sharp Corners: you should keep in mind that the Round Corner mode is very greedy in generation of faces and edges.For a standard cube (8 corners), with rounding made of 6 segments, you would generate a minimum of 8 x 36 + 12 x 6 = 360 new faces (possibly 720 when faces are not orthogonal and corners must be triangulated). CAUTION: you should keep in mind that the Round Corner mode is very greedy in generation of faces and edges. For a standard cube (8 corners), with rounding made of 6 segments, you would generate a minimum of 8 x. Edges bordering the surface (as in the default Sketchup Select tool). This model was made entirely in SketchUp 2017 and all the radiused edges were made with Fredo’s Round Corner. This cutting board was also drawn in SketchUp 2015. The juice groove was done with Round Corner. If you really want an alternative, use Follow Me.
If you haven’t used SketchUp before, here’s a fun little project to get you started. SketchUp is a free program for 3D modeling. Most people use it for architecture, interior design, city planning – things like that. But it can be used to model anything in 3D, from something as large as a shopping mall or train station, to something as small as a leaf or even a molecule.
SketchUp has a downloadable version called SketchUp Make, which you can get at www.sketchup.com. But they also have a web-based version which works right in your Internet browser. This version is called my.sketchup, and to use it just go to www.my.sketchup.com.
This project shows how to make a box with round corners in my.sketchup.
After you go to my.sketchup.com, click “LAUNCH,” and run through all of the introductory messages, here’s what you should see: a man (whose name is Josh) standing on the ground, with three axes around him. The red and green axes are on the ground, the blue axis shoots straight up from the ground.
It’s nice to have Josh there to give a sense of size, but he’s really in the way. On the left side of the screen are the drawing and editing tools. Click the Eraser, or press the E key.
Click anywhere on Josh to erase him.
Now we’ll get started drawing. The Rectangle tool is what we need to start the box. Some of the drawing tools have little arrows on their icons – this means the tool is part of a tool group. And if you click on that tool, all the tools in the group will fly out. So you can either click the Rectangle icon, then Rectangle again, or just press the R key.

Sketchup Fredo6 Round Corner
If you’re ever unsure about what to do while using a tool, look at the Status Bar in the lower left corner. For a rectangle, the first step is to “Select first corner.”

To start the rectangle, click the origin – the point where all three axes meet. (The rectangle can really be anywhere, but it’s a good habit to always start at the origin.)
After clicking the origin, don’t keep your mouse button pressed. It’s tempting to want to drag the mouse to the opposite corner, but dragging is *not* what you should do in SketchUp. Instead move your mouse to where you want the second corner, and click.
As soon as you complete the rectangle, a face is filled in. SketchUp always fills in a face when there is a chain of closed edges.
Now we want to work on rounding the corners of this rectangle. So use the Orbit tool, and click and drag (dragging is OK for this), so that you’re looking almost straight down at the rectangle. If you have a three-button, scroll-wheel mouse (which every SketchUp user should have), you don’t actually need to click Orbit. You can just press and hold the middle button, even if that middle button is a wheel, and drag to orbit.
Rounding is done with arcs. SketchUp has a few different types of arcs, and the one we want is the second in the fly-out group: 2 Point Arc. This tool has the shortcut A.
We’ll place the first arc at the lower right corner. Click a point on one edge near the corner, then move to the other edge. When the preview arc turns magenta, both edges are the same distance from the corner. But don’t click yet!
Instead of one click to complete the arc, do a *double-click* instead. This not only creates the arc, but it also fillets – shaves off the sharp corner.
For the other three arcs, we need to know where to start so that all four arcs will be the same exact size. So hover (don’t click) over this endpoint:
Then move the mouse directly to the left, until you meet the edge on the opposite side. Click here to start the next arc.
Now do the same thing to create this arc: find the place on the other edge that makes the arc preview magenta . . .

… and double-click to complete (and fillet) the second arc.
Now that you know how to create an arc identical to another arc, there’s a much easier way to do it. Just place your mouse inside another sharp corner, and double-click. This repeats the same rounding. Double-click for that last corner, and now all four arcs are done.
Now we can pull up the box. But first, orbit to a view like this, which will make the box easier to pull up.
To paint the rectangle, look to the right side of the screen and click the icon that looks like a die – this opens the collections of colors and materials.
In the Materials window that opens, click the Browse icon.
In the list of collections, scroll down to find “Wood.” (Or open whatever collection you like.)
Click on the wood (or other) material you want to use, then click the rectangle to paint it.
To make this box go from 2D to 3D, click the Push/Pull flyout, then the Push/Pull tool. Or press the P shortcut.
Click the rectangle, move the mouse up (don’t keep the button pressed), then click again when your box is the height you want.
OK, so now we have a box with nice, round vertical corners. But what if the top edge also needs to be rounded? It’s not so easy to place arcs when there’s no good face to draw one on. So we’ll need to use a cutout trick.
Draw a rectangle on one of the flat faces. The rectangle should share an edge with the top of the box. Make sure the rectangle has space to the right and left within the flat face.
Use Push/Pull to push in this rectangle.
Use 2 Point Arc to draw another magenta arc, this time on the vertical face made by the cutout.
Now it’s time for the magic of the Follow Me tool. This tool takes any 2D face, and “drives” it along a path you select. So first, we need to select the path. Click the Select tool, or press the Spacebar shortcut.
Double-click on the top face of the box. This selects not only the face, but all of its edges as well.
We don’t need all of these things selected, so we have to start unselecting. Press and hold the Shift key, and click the face to unselect it. With Shift still pressed, also click the four edges that make up the top of the cutout. All that’s left selected should be the edges that go around the front, sides, and back.
With all of those edges still selected, click the Follow Me tool, which is found in the Push/Pull flyout.
Click the small face in the corner where you drew your arc.
Presto – the arc goes all the way around the box (except where the cutout is), rounding the entire top.
There is one small face that needs to be erased, so use the Eraser to remove both small edges.
All that’s left is to close up the box. Easy: just use Push/Pull, and start on one of the sides of the cutout…
And pull that face to the other side of the cutout.
Any edges that are left over can be erased. That’s it!
TRY THIS!
Instead of a simple arc in the corner of the cutout, try a shape with several arcs or lines.
You can get some pretty neat shapes at the top of your box.
Learn More
SketchUp ‘Getting Started’ Video

Self-Paced Tutorials
SketchUp 3D for Beginners
SketchUp Christmas Tree
This introductory SketchUp tutorial skills teaches you how to design 3D boxes with flair.
If you haven’t used SketchUp before, here’s a fun little project to get you started. SketchUp is a free program for 3D modeling. Most people use it for architecture, interior design, city planning – things like that. But it can be used to model anything in 3D, from something as large as a shopping mall or train station, to something as small as a leaf or even a molecule.
SketchUp has a downloadable version called SketchUp Make, which you can get at www.sketchup.com. But they also have a web-based version which works right in your Internet browser. This version is called my.sketchup, and to use it just go to www.my.sketchup.com.
This project shows how to make a box with round corners in my.sketchup.
After you go to my.sketchup.com, click “LAUNCH,” and run through all of the introductory messages, here’s what you should see: a man (whose name is Josh) standing on the ground, with three axes around him. The red and green axes are on the ground, the blue axis shoots straight up from the ground.
It’s nice to have Josh there to give a sense of size, but he’s really in the way. On the left side of the screen are the drawing and editing tools. Click the Eraser, or press the E key.
Click anywhere on Josh to erase him.
Now we’ll get started drawing. The Rectangle tool is what we need to start the box. Some of the drawing tools have little arrows on their icons – this means the tool is part of a tool group. And if you click on that tool, all the tools in the group will fly out. So you can either click the Rectangle icon, then Rectangle again, or just press the R key.

If you’re ever unsure about what to do while using a tool, look at the Status Bar in the lower left corner. For a rectangle, the first step is to “Select first corner.”
To start the rectangle, click the origin – the point where all three axes meet. (The rectangle can really be anywhere, but it’s a good habit to always start at the origin.)
After clicking the origin, don’t keep your mouse button pressed. It’s tempting to want to drag the mouse to the opposite corner, but dragging is *not* what you should do in SketchUp. Instead move your mouse to where you want the second corner, and click.
As soon as you complete the rectangle, a face is filled in. SketchUp always fills in a face when there is a chain of closed edges.
Now we want to work on rounding the corners of this rectangle. So use the Orbit tool, and click and drag (dragging is OK for this), so that you’re looking almost straight down at the rectangle. If you have a three-button, scroll-wheel mouse (which every SketchUp user should have), you don’t actually need to click Orbit. You can just press and hold the middle button, even if that middle button is a wheel, and drag to orbit.
Rounding is done with arcs. SketchUp has a few different types of arcs, and the one we want is the second in the fly-out group: 2 Point Arc. This tool has the shortcut A.
Google Sketchup Tools
We’ll place the first arc at the lower right corner. Click a point on one edge near the corner, then move to the other edge. When the preview arc turns magenta, both edges are the same distance from the corner. But don’t click yet!
Instead of one click to complete the arc, do a *double-click* instead. This not only creates the arc, but it also fillets – shaves off the sharp corner.
For the other three arcs, we need to know where to start so that all four arcs will be the same exact size. So hover (don’t click) over this endpoint:
Then move the mouse directly to the left, until you meet the edge on the opposite side. Click here to start the next arc.
Now do the same thing to create this arc: find the place on the other edge that makes the arc preview magenta . . .
… and double-click to complete (and fillet) the second arc.
Now that you know how to create an arc identical to another arc, there’s a much easier way to do it. Just place your mouse inside another sharp corner, and double-click. This repeats the same rounding. Double-click for that last corner, and now all four arcs are done.
Now we can pull up the box. But first, orbit to a view like this, which will make the box easier to pull up.
To paint the rectangle, look to the right side of the screen and click the icon that looks like a die – this opens the collections of colors and materials.
In the Materials window that opens, click the Browse icon.
In the list of collections, scroll down to find “Wood.” (Or open whatever collection you like.)
Click on the wood (or other) material you want to use, then click the rectangle to paint it.
To make this box go from 2D to 3D, click the Push/Pull flyout, then the Push/Pull tool. Or press the P shortcut.
Click the rectangle, move the mouse up (don’t keep the button pressed), then click again when your box is the height you want.
OK, so now we have a box with nice, round vertical corners. But what if the top edge also needs to be rounded? It’s not so easy to place arcs when there’s no good face to draw one on. So we’ll need to use a cutout trick.
Draw a rectangle on one of the flat faces. The rectangle should share an edge with the top of the box. Make sure the rectangle has space to the right and left within the flat face.
Use Push/Pull to push in this rectangle.
Use 2 Point Arc to draw another magenta arc, this time on the vertical face made by the cutout.
Now it’s time for the magic of the Follow Me tool. This tool takes any 2D face, and “drives” it along a path you select. So first, we need to select the path. Click the Select tool, or press the Spacebar shortcut.
Double-click on the top face of the box. This selects not only the face, but all of its edges as well.
We don’t need all of these things selected, so we have to start unselecting. Press and hold the Shift key, and click the face to unselect it. With Shift still pressed, also click the four edges that make up the top of the cutout. All that’s left selected should be the edges that go around the front, sides, and back.
Sketchup Round Edge
With all of those edges still selected, click the Follow Me tool, which is found in the Push/Pull flyout.
Click the small face in the corner where you drew your arc.
Presto – the arc goes all the way around the box (except where the cutout is), rounding the entire top.
There is one small face that needs to be erased, so use the Eraser to remove both small edges.
All that’s left is to close up the box. Easy: just use Push/Pull, and start on one of the sides of the cutout…
And pull that face to the other side of the cutout.
Any edges that are left over can be erased. That’s it!
TRY THIS!
Instead of a simple arc in the corner of the cutout, try a shape with several arcs or lines.
Door Tools Sketchup
You can get some pretty neat shapes at the top of your box.